一、关于DOM
1.DOM说明
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
2.DOM选择器说明
document.getElementById('id'); //id 选择器
document.getElementsByName('name'); //name选择器document.getElementsByTagName('tagname'); //标签选择器document.getElementsByClassName('cname'); //class选择器3.实例说明
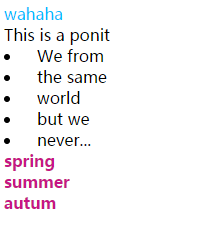
3.1.原始代码
about dom wahahaThis is a ponitWe from the same world but we never... springsummerautum
查看页面:

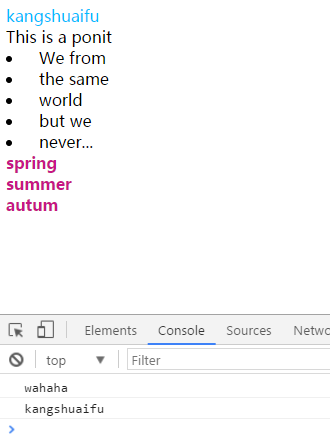
3.2.通过查找id来修改内容
查看结果:

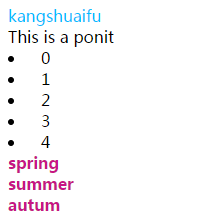
3.3.通过标签来修改内容
var dname = document.getElementsByTagName('li'); for(var i in dname){ var item = dname[i]; item.innerText = i; } 运行结果:

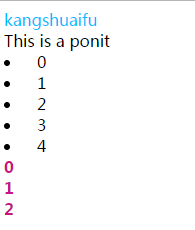
3.4.通过class来查找修改内容
var cname = document.getElementsByClassName('ckl'); for(var j in cname){ var jtm = cname[j]; jtm.innerText = j; } 查看结果:

3.5.通过name来查找内容
var uname = document.getElementsByName('uname')[0]; var pwd = document.getElementsByName('pwd')[0]; console.log(uname.value,pwd.value); 查看结果:


4.事件选择器
4.1.通过点击按钮让数字自动加1
代码如下:
1
显示如下:

4.2.分析执行流程
获取到 1 的值 --> 写函数(当点击按钮的时候,出发函数) --> 函数内容(1.通过id获取值 2.将值转换为数字 3.将数字进行自增)
function Add() { nid = document.getElementById('num'); var text = nid.innerText; var anum = parseInt(text); anum += 1; nid.innerText = anum; } 执行如下:

5.特殊的value来获取修改值
5.1.text类型的value
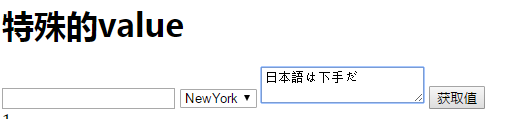
特殊的value

输入值,点击获取值 ,获取到以后清空
function GetValue() { var mobj = document.getElementById('m1'); alert(mobj.value); mobj.value = ''; } 运行:
输入值:

点击获取以后:

再次查看:

5.2.select类型的获取值及修改
代码如下:
特殊的value
运行:

选择冬季,获取值:



5.3.textarea 类型的获取值

输入内容,点击获取值:


6.输入框
6.1.需求如下
输入框,默认里面有 “请输入内容”,当鼠标点进去,文字消失,输入内容后,一直保持。如果没有输入,再点出的时候,显示“请输入内容”
代码如下:
function cklfocus() { var fobj = document.getElementById('r1'); fv = fobj.value; if(fv == "请输入关键字"){ fobj.value = ''; } } function cklblur() { var fobj = document.getElementById('r1'); fv = fobj.value; if(!fv.trim()){ fobj.value = "请输入关键字"; } } 展示如下:

点入:

点出:

输入内容:

再点出:

7.创建标签
7.1.第一种方式添加输入框
代码如下:
添加 //返回值是false,就不跳转到百度
函数部分
查看结果:

点击添加:

再点击添加,也还只是一个,因为添加覆盖了第一个div里面的内容,解决如下:
查看页面并添加:

始终添加再最前面。
7.2.创建标签之添加a标签
代码如下:
函数如下:
查看结果:

点击添加:


8.标签属性
8.1.原始页面
dejavu
8.1.标签属性说明
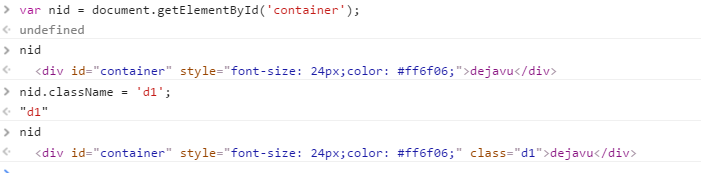
带有的属性通过“.”来操作,没有的属性,通过setAttribute getAttribute removeAttribute 来操作
查看代码:
dejavu
查看页面:

8.2.修改增加一个class属性

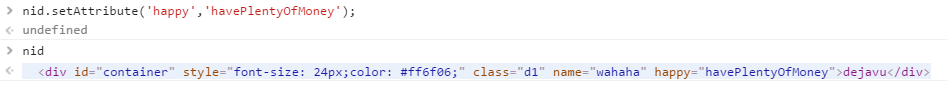
8.3.增加一个自定义属性


8.4.修改style里的内容




9.关于表单提交
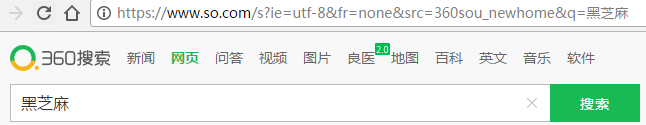
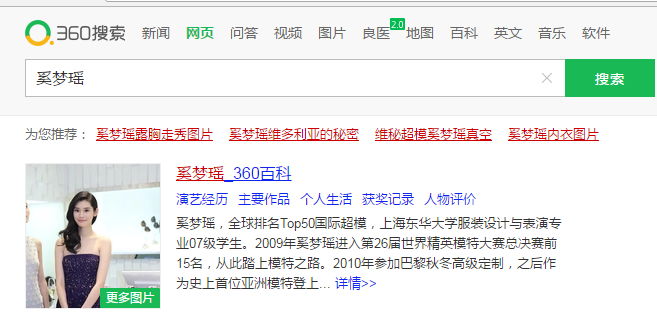
9.1.查看搜索设置

搜索键是q
9.2.配置form表单提交搜索
搜索:


9.3.不通过submit按钮进行提交
function Submit() { var nid = document.getElementById('fm1'); nid.submit(); } 执行操作:

输入内容:

点击提交搜索:

10.提交表单验证
10.1.代码如下
运行:




11.关于confirm
11.1.confirm代码

鼠标移上去的时候:

点击确定,查看console的结果:

再来一次,点击取消,查看console的结果:

12.href
window.location.href; 获取当前的详细路径

window.location.reload(); //刷新页面
13.定时器之跑马灯
13.1.跑马灯
setInterval("操作",时间间隔); My Heart Will Go On
演示如下:



13.2.跑马灯停下来
clearInterval(); //清除间隔循环
代码如下:
查看结果:

点击后,停止

13.3.只执行一次
cklobj = setTimeout("paofunc()",1000); setTimeout同setInterval用法一模一样。